Hai, apa kabar Cleover. Kebanyakan manusia memiliki sifat alami ingin lebih dan lebih. Hal seperti itu berlaku juga meski untuk website mereka.
Ketika kita sudah memiliki website yang indah, berjalan sempurna, maka selanjutnya kita ingin tampil sempurna juga di pengecekan yang banyak dibicarakan.
URL: https://pagespeed.web.dev/
Meskipun website terasa ringan ketika kita akses, tetapi mungkin jasa di pengecekan menunjukan score yang tidak memuaskan.
Berikut ini yang dinilai:
Good | Needs Improvement | Poor |
|---|---|---|
| FCP | [0, 1800ms] | (1800ms, 3000ms] |
| FID | [0, 100ms] | (100ms, 300ms] |
| LCP | [0, 2500ms] | (2500ms, 4000ms] |
| CLS | [0, 0.1] | (0.1, 0.25] |
| INP (experimental) | [0, 200ms] | (200ms, 500ms] |
| TTFB (experimental) | [0, 800ms] | (800ms, 1800ms] |
Nampak tidak familiar untuk kita sebagai orang awam. Alhasil biasanya kita cukup mengambil jalan pintas menggunakan jasa untuk menghemat waktu, uang, dan mendapatkan hasil maksimal.
Kita tidak membahas cara mengoptimasi web kita agar mendapatkan score 100 di pengecekan itu, tetapi kita ingin mengingatkan bahwa pengecekan seperti itu bisa dimanipulasi. Anda mungkin menemukan jasa optimasi yang menggunakan cara itu.
Sederhananya adalah mereka memanipulasi bukan web asli yang dicek ketika menggunakan tool itu, melainkan gambar atau teks khusus yang dirancang agar mendapatkan score 100 atau score tertentu tanpa repot-repot optimasi yang sebenarnya.
Sungguh, jika melakukan optimasi yang sebenarnya, jika web di bagian hero (bagian yang pertama tampil untuk pengunjung) mengandung slider, gambar jernih, menggunakan menu burger yang sempurna, atau fitur lainnya yang dijalankan javascript (file yang memiliki ekstensi .js atau tertulis langsung di halaman terkait), maka hasilnya sulit mendapatkan score 100 untuk mobile dan desktop bahkan jika website Anda sudah sangat kencang menurutmu.
Dengan adanya fitur demikian dan kompleksitas webmu, mungkin score yang dapat kamu dapat untuk web yang sudah di optimasi antara 50-85. Selain faktor diatas, penilaian dilakukan di jaringan cukup lambat (bukan koneksi super kencang seperti yang kamu gunakan), melihat spesifikasi server dan pengaturan websitemu. Namun jika webnya didesain sederhana, biasanya hasilnya akan bagus 80-100 (tidak mustahil)
Lalu, bagaimana membedakan optimasi yang di manipulasi hasil pengecekan Google Page Speed atau pagespeed.web.dev ?
Disklaimer:
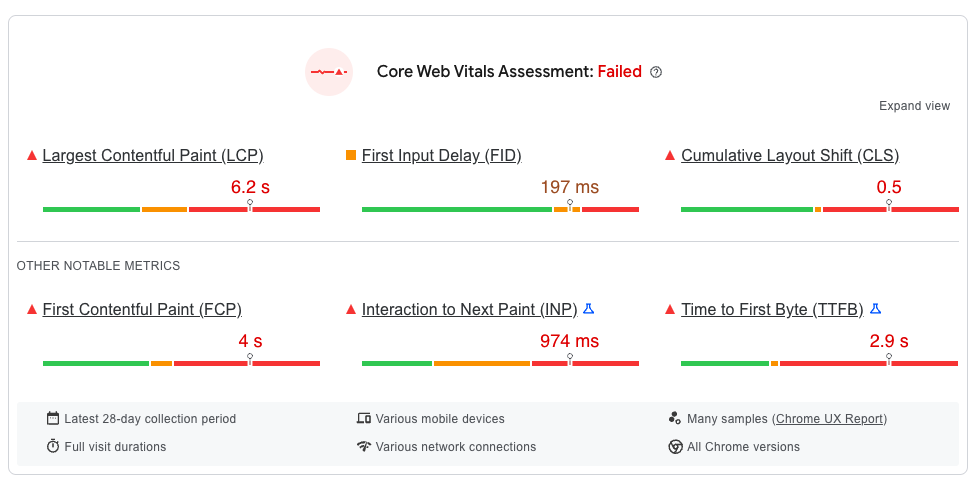
Jika ketika mengecek webmu tampil seperti ini, maka ini adalah laporan 28 hari terakhir yang di ambil dari browser pengunjung nyata. Bayangkan jika pengunjung setiamu selalu menggunakan jaringan lambat, mungkin saja webmu cepat tapi hasilnya gagal disana. Kita tidak melihat bagian ini, tetapi fokus ke nilainya.

Fokus ke sini:
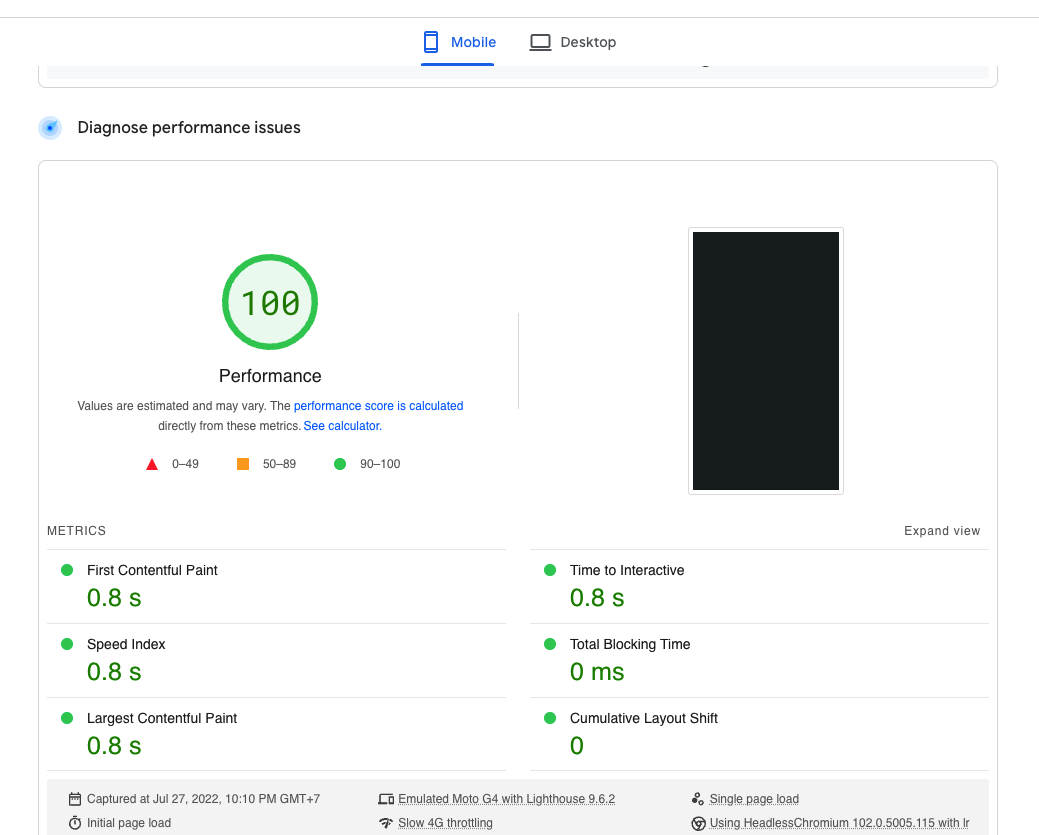
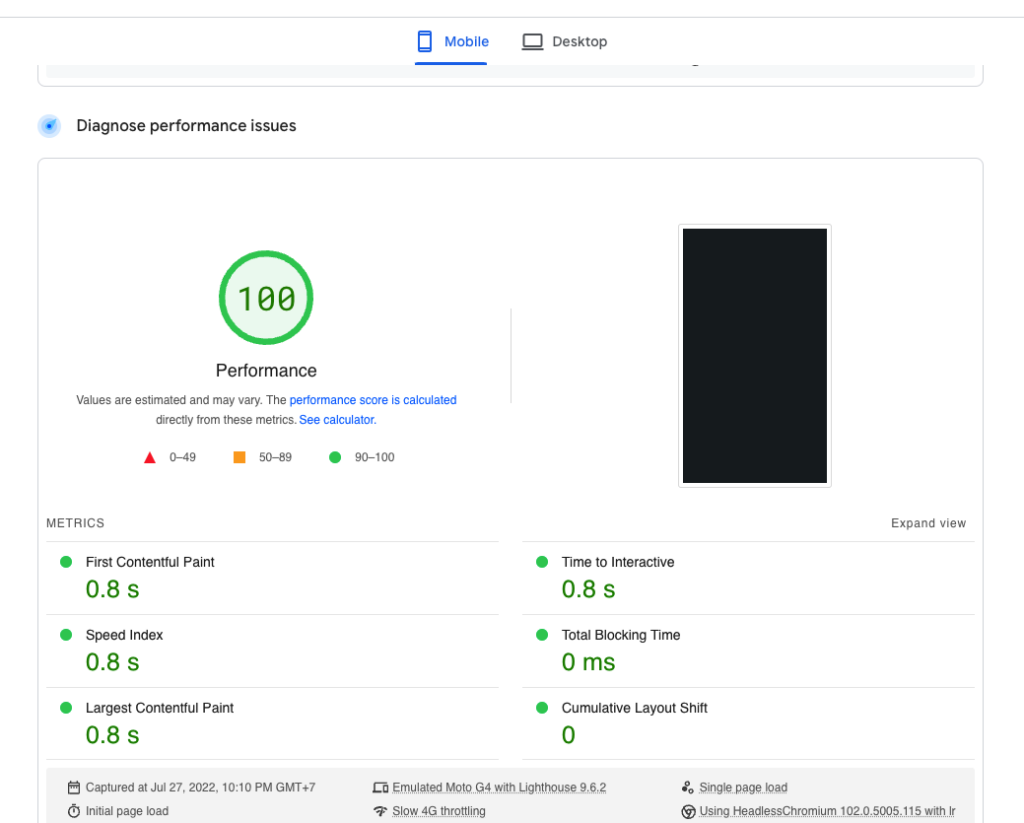
Ini adalah contoh hasil manipulasi kasar (asal) yang penting score-nya 100 atau yang ditentukan. Web yang sebenarnya sudah cukup ringan, tetapi bagian atas ada slider, ada gambar super HD, hampir tidak mungkin juga 100 nilainya (setidaknya saat ini). Kalaupun bisa, mungkin ada fungsional yang terganggu, misal burger menu harus di klik 2x atau harus menunggu gerakan di layar baru berjalan normal.
Mari kita lihat, screenshot yang ditampilkan bukan dari tampilan websitemu yang terbaru melainkan kosong berwarna. Jika kamu orang yang positif thinking, maka kamu kira itu karena efek slider yang ditunda atau semacamnya.

Tapi mari kita scroll kembali ke bawah:
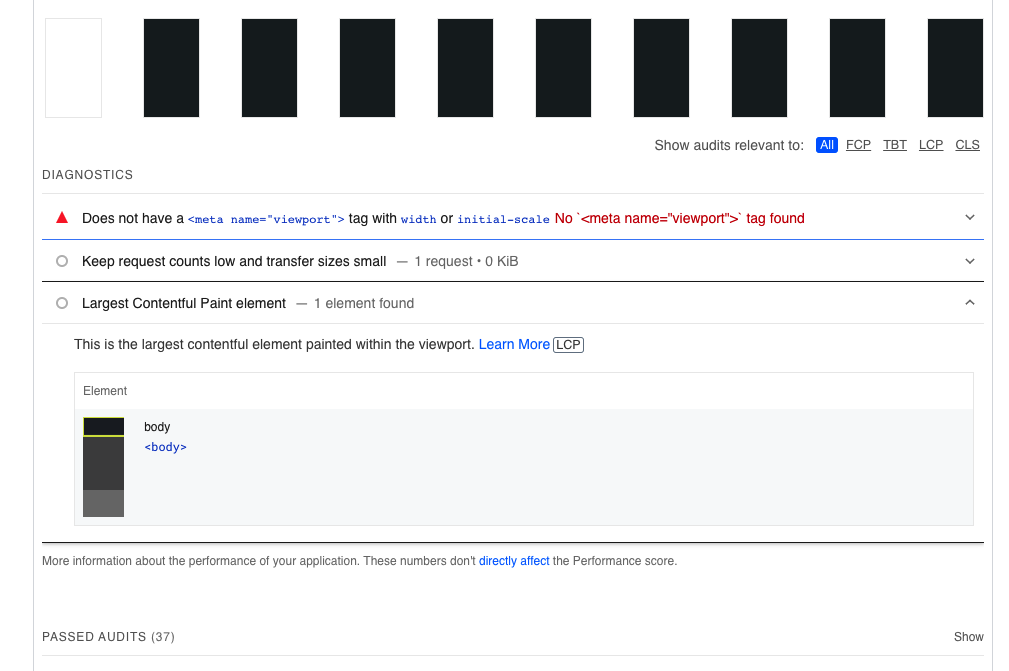
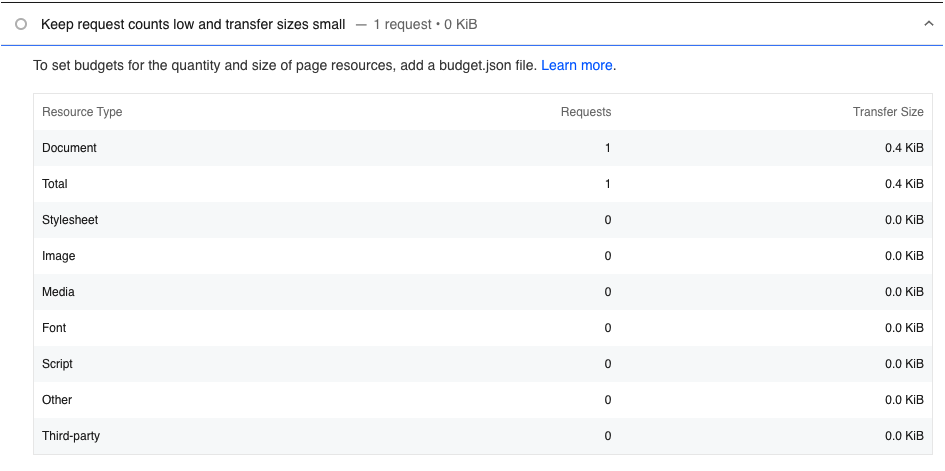
Jadi, sebenarnya yang dicek adalah halaman kosong, maka wajar saja 100 dan hijau sempurna. Dari gambar dibawah terlihat jelas hanya 1 permintaan dan 0 KiB, apakah mungkin website yang cukup komplek hanya merequest 1 saja dan 0 KiB?.
Terlihat tidak ada meta name viewport, tanpa ini web konten tidak dapat melihat dan mengontrol tampilan secara sempurna dengan mudah. Web responsive selalu memilikinya saat ini (jika ada yang tidak, saya belum pernah melihatnya).


Manipulasi diatas berupa manipulasi kasar. Untuk membedakan manipulasi yang di maksimalkan dengan hal lain, mungkin tak semudah yang kita bahas dihalaman ini.
Cek juga artikel yang mirip tetapi untuk GTMetrix. cek disini “GTmetrix 100/100 tapi hasil manipulasi, apa yang kamu pikirkan?“